抖音小游戏怎么更新小游戏(抖音里的小游戏怎么更新版本)
字节抖音小游戏是一种基于字节跳动产品生态开发且无需下载安装即可使用的全新游戏应用,实现了客户端“点开即玩”的优质用户体验。小游戏拥有开发轻便快捷,发布流程简单的特点,同时依托字节跳动生态优势,让小游戏天然具备较强的内容分发能力,支持小游戏开发者快速推广与变现。
一,准备工作1.1 注册字节开发者后台进入字节小程序开发者后台,在开发者平台中点击右上角的「快捷登录」进行帐号注册。在登录后需要通过【申请创建】提示完成申请流程即可。
然后等着字节小游戏通过注册时的手机号或邮箱给予的答复。工作日提交的话一般在几个小时之内就有答复,最长时间为两个工作日之内。
注册后按照要求填写资质信息:公司就写企业全称,个人开发者填写个人姓名,然后其他内容根据要求填写。

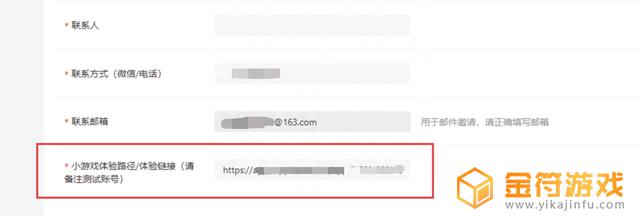
其中需要注意的是小游戏体验路径:一般是一个可用的测试链接或者是一个网盘地址里面放一个可以玩的apk。(我们写过苹果商店地址审核失败了,应该是IOS的不行)
1.2 Unity版本说明如果使用 natvie 方案:确认游戏工程运行在 Unity 2019.4.8f1 或者 Unity 2019.4.35f1
如果使用 wasm 方案:建议使用 unity 最新版,比如 2021.2 之后的版本,在 wasm 方面做了很多优化
可以用 2019.4.8 构建 native 版本,用 2021.x 构建 wasm,一起发布。
我前几天测试了2019.4.35f1c1,2019.4.8f1,Unity2021.3.3f1c1版本都是可以使用的,
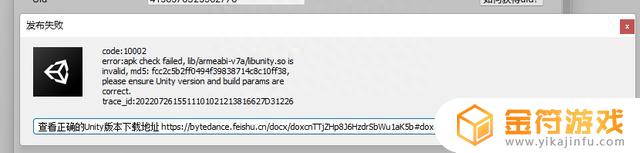
不过在7月26号看到有开发者反馈说2019.4.8f1不好用了,官方回复:最近因为Android 12 的普及新增崩溃太多了,所以发新版需要升级了。

因为插件本身也在开发中,所以建议在开发是加入意见反馈群(在官方文档文末),及时关注动态,以免重复趟坑。
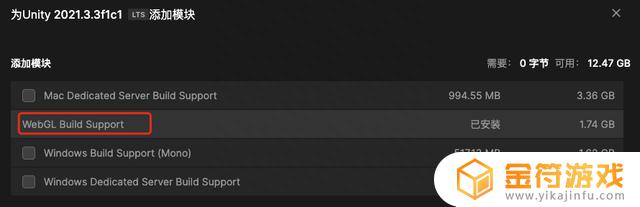
我这里用的是Unity2021.3.3f1c1版本:
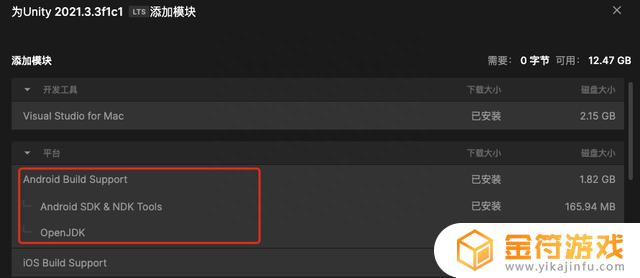
发布Android就在下载时添加:Android Build Support 模块:

发布WebGL的话就在下载时添加:WebGL Build Support 模块: (想上线IOS的话只能使用WebGL的方式进行发布)
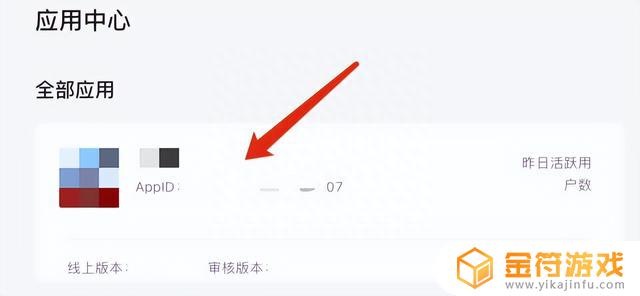
 1.3 检查AppID是否有效
1.3 检查AppID是否有效审核通过后就可以在应用中心看一个以07结尾且长度是20位AppID,若不是需要重新申请(后面打包时用)
 二,开始集成2.1 创建项目
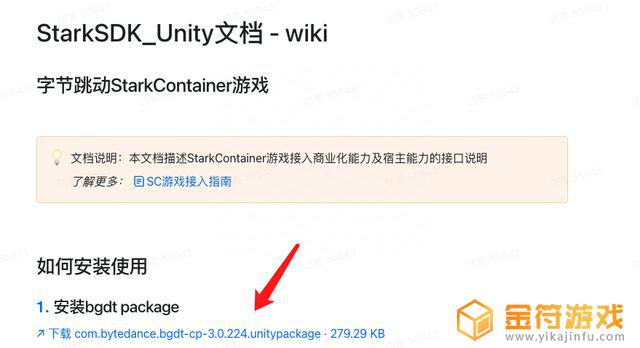
二,开始集成2.1 创建项目下载字节SDK:开发者后台,建议先读一遍文档。因为当你看的时候有可能有更新:

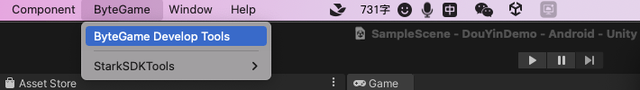
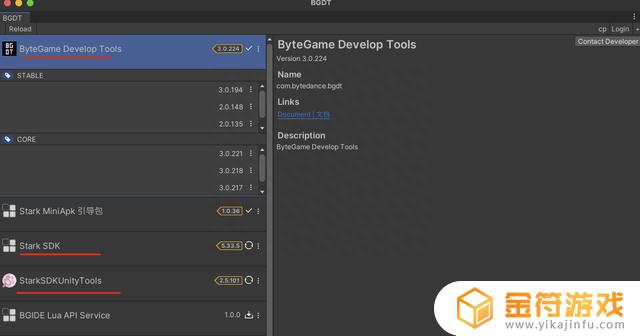
导入后在工具栏选:ByteGame --> ByteGame Develop Tools

打开后下载:StarkSDK和StarkSDKUnityTools两个包:

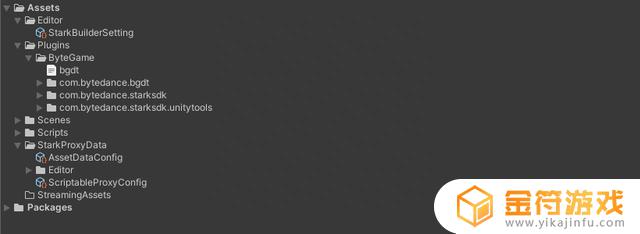
下载完成后目录大致如下:
 2.2 接入SDK
2.2 接入SDK发布抖音小游戏,只需要一个录屏分享功能即可上线。所以这里只提供录屏和分享功能示例,其他功能可按需接入,官方文档地址。
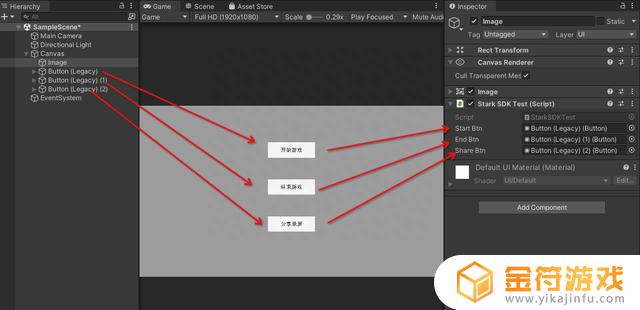
逻辑也非常简单,创建三个按钮分别为开始游戏,游戏结束,分享录屏来模拟游戏过程中的功能实现;带有详细注释的接入代码如下:
最后将代码挂载到游戏场景中并将上面创建的三个按钮赋值给代码中预留的公开变量。

然后运行:点击开始游戏按钮 -——> 调用录屏逻辑 -——> 游戏中出现:开发阶段...文字提示,-——> SDK接入成功 -——> 进入真机测试阶段。
 三,发布游戏
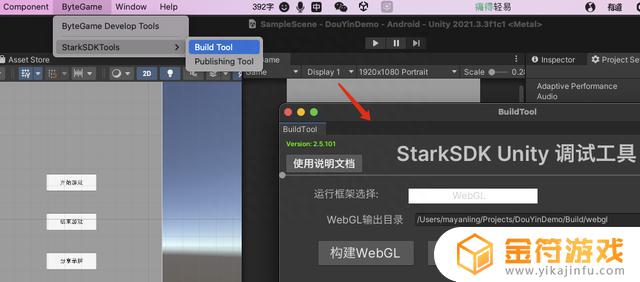
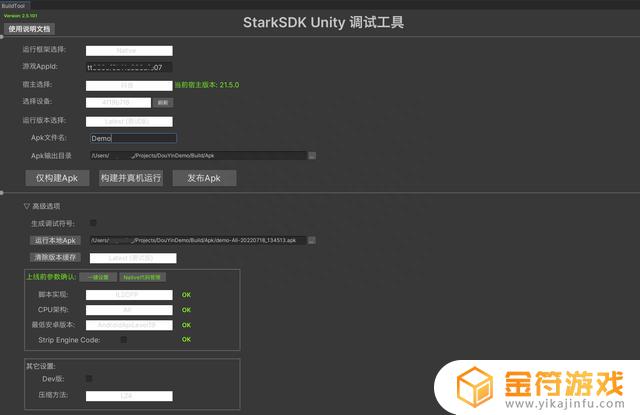
三,发布游戏在工具栏选择 ByteGame --> StarkSDKTools --> Build Tool 即可打开打包的工具面板
 3.1 发布安卓Apk
3.1 发布安卓Apk在面板的运行框架选择Native,然后按照需求填写,构建即可。
 3.2 发布双端WebGL
3.2 发布双端WebGL在面板的运行框架选择WebGL,然后选择构建WebGL:

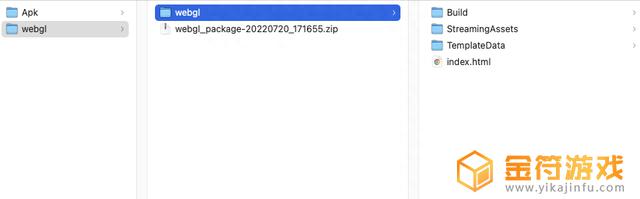
构建完成后,会在指定目录生成 --> 一个webgl的目录和一个压缩包,如下图:

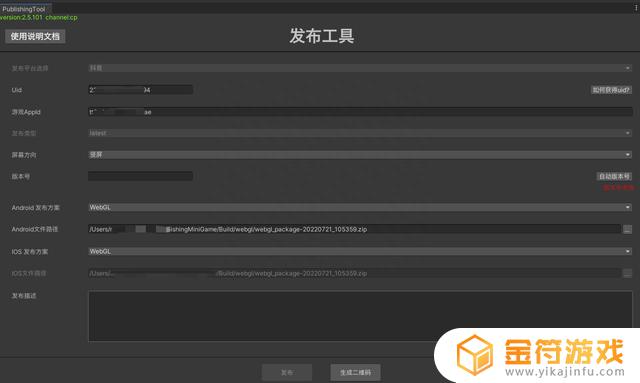
然后在3.1图1中选择发布WebGl:

最后按需填写完成后,选择发布,等待发布完成即可在弹出二维码,使用抖音扫描就可以进行测试了。
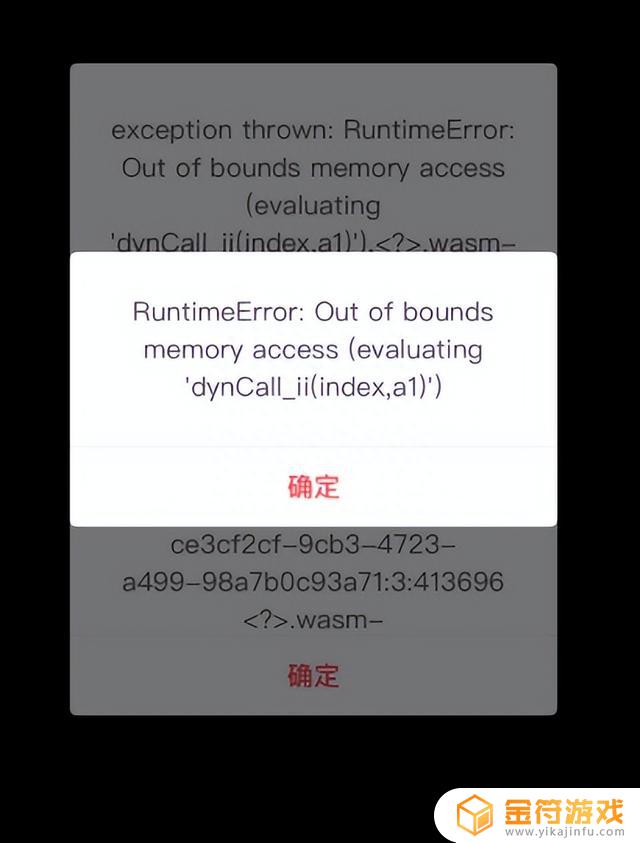
3.3 IOS15.4版本问题测试IOS时发现,使用IOS15.4版本的测试机,不能成功加载出游戏场景,报错如下:

报错原文:
10:08:30.703 exception thrown: RuntimeError: Out of bounds memory access (evaluating 'dynCall_ii(index,a1)'),<?>.wasm-function[59627]@[wasm code] .wasm-function[146029]@[wasm code] .wasm-function[83839]@[wasm code] wasm-stub@[native code] invoke_ii@blob:file:///ce3cf2cf-9cb3-4723-a499-98a7b0c93a71:3:413696 .wasm-function[83839]@[wasm code] .wasm-function[19042]@[wasm code] .wasm-function[1057]@[wasm code] .wasm-function[66513]@[wasm code] .wasm-function[4560]@[wasm code] .wasm-function[118584]@[wasm code] wasm-stub@[native code] invoke_iii@blob:file:///ce3cf2cf-9cb3-4723-a499-98a7b0c93a71:3:411844 .wasm-function[118584]@[wasm code] .wasm-function[2239]@[wasm code] .wasm-function[63653]@[wasm code] .wasm-function[18940]@[wasm code] .wasm-function[541]@[wasm code] .wasm-function[540]@[wasm code] .wasm-function[111580]@[wasm code] .wasm-function[134747]@[wasm code] .wasm-function[18950]@[wasm code] .wasm-function[118583]@[wasm code] wasm-stub@[native code] invoke_iiii@blob:file:///ce3cf2cf-9cb3-4723-a499-98a7b0c93a71:3:412366
应该unity引擎有些代码变动导致,一个相关说明
解决方法:升级IOS版本就不会有问题啦。
以上就是抖音小游戏怎么更新小游戏的全部内容,希望可以帮助到大家!