抖音店铺轮播图尺寸怎么设置(抖音店铺轮播图尺寸怎么设置的)
“你有玩一款小游戏很上头的经历吗?”
对我而言,除了对王者XX、吃鸡这类大型竞技类游戏上头外,一个简简单单的小游戏也会让我不愿意放下手机。
这不,最近在逛抖音时,发现好多博主都爱在直播间玩沉浸式解压小游戏。
什么羊了个羊、消消乐、汤姆猫,随便一个直播间都有两万人驻足观看。

持续两个星期沉浸在游戏的世界里让我心情愉悦,玩遍了数十款小游戏让我天天顶着黑眼圈上班也乐此不疲。
虽然玩得够爽,但始终都是给他人流量。
基于产品经理的“职业习惯”,我始终相信,只有想不到,没有做不出的产品。
因此,我打算自己做一款小游戏,万一哪天火了,人生小目标不是能更近一步!

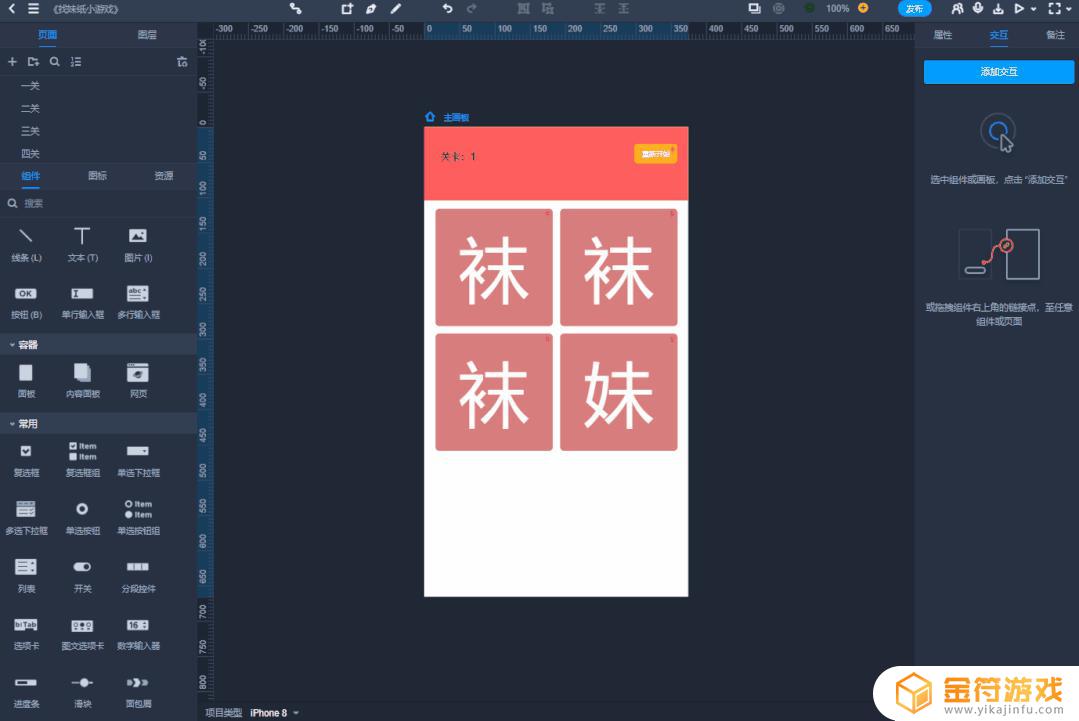
说做就做,先给大家看看我制作的demo吧。
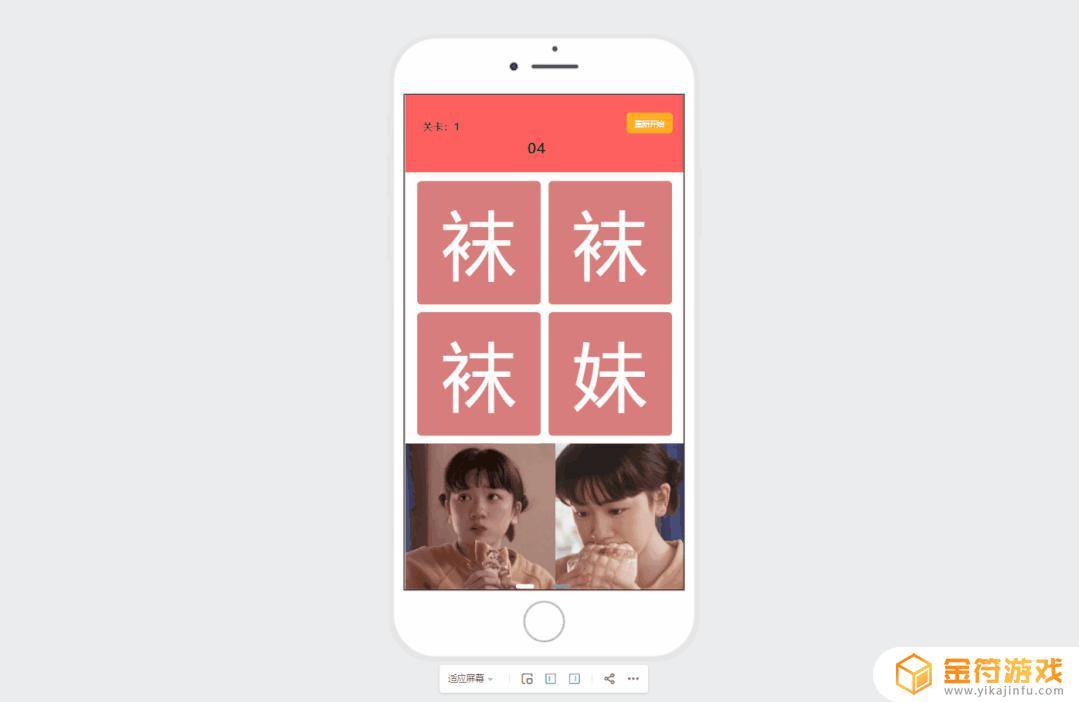
游戏名称:袜子里找妹子游戏规则:每一关玩家需要在规定时间内找出不同于其他选项的文字,超时或选错即代表挑战失败游戏难度:★★★制作工具:摹客RP看起来很简单,但你通关了吗?

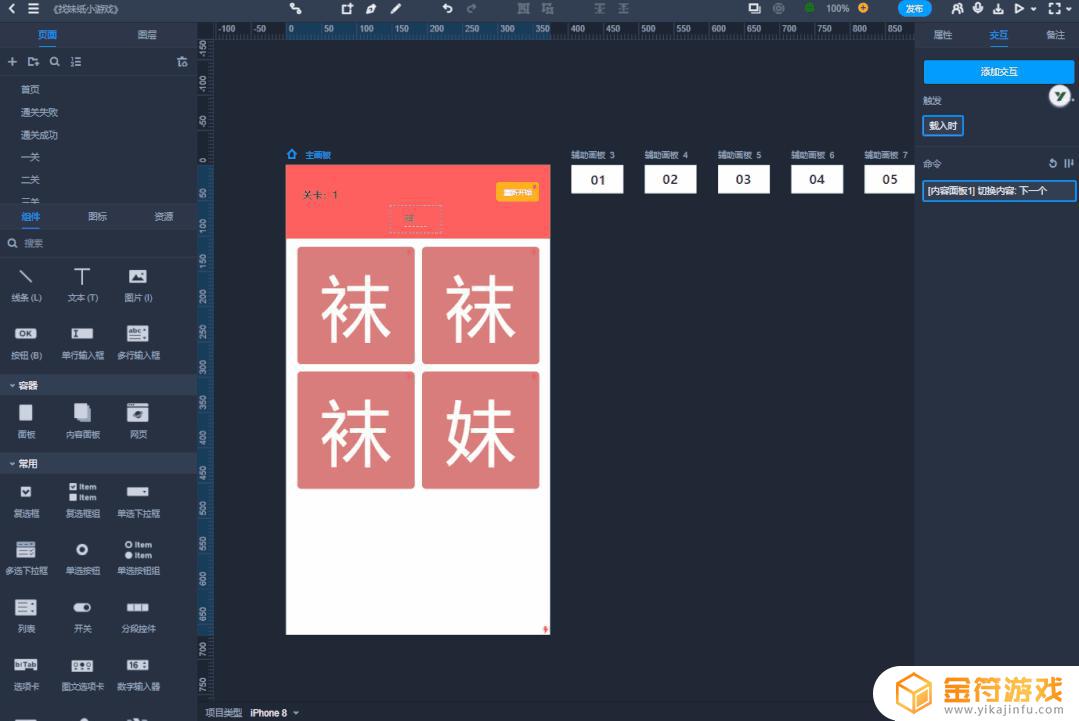
《袜子里找妹子》demo界面
接下来,小摹手把手教学,教你快速制作“袜子里找妹子”游戏,新手也可以快速完成~
准备环节——掌握基础交互相信有朋友会疑惑,为什么小摹会从交互动效入手教学?
这是因为游戏中设置了大量重复的交互动效,先学会交互,后续直接复制重复的交互页面,简单高效!
“找妹纸”游戏中,使用频率最高的两个交互效果为轮播图和页面交互,详细步骤,来喽!
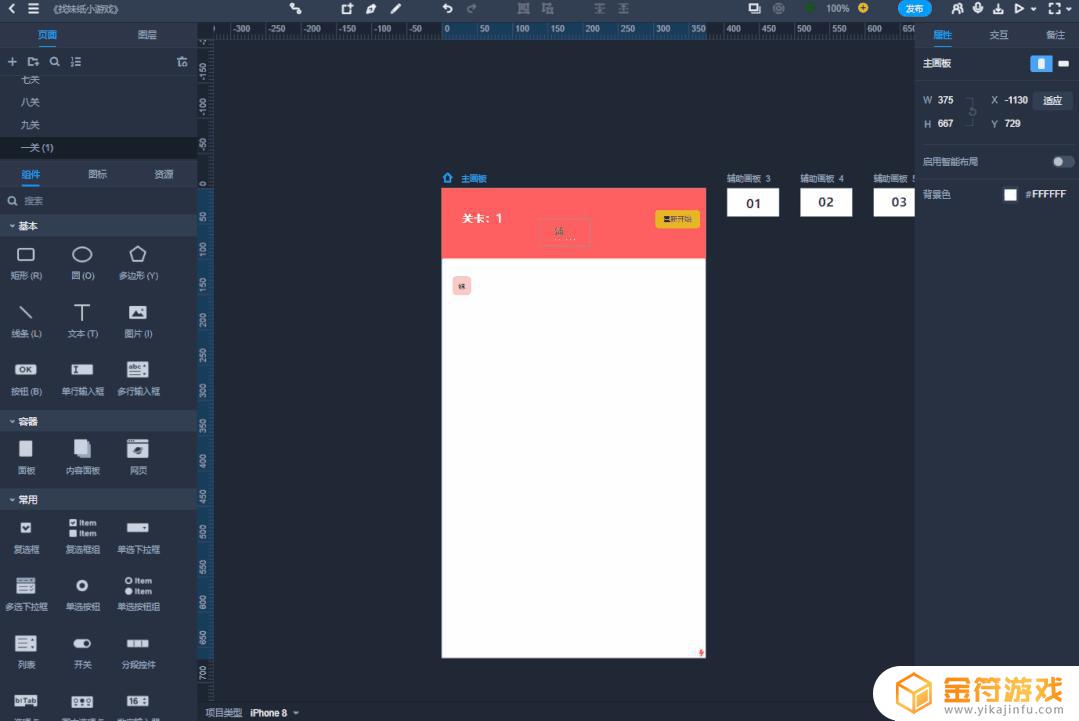
轮播图轮播图的表现形式为在一个窗口或模块循环播放多张图片,例如首页的图片切换、每一关顶部菜单倒计时和底部广告区均为“轮播图”交互样式。
给大家拆解了轮播图步骤,总共4步搞定!
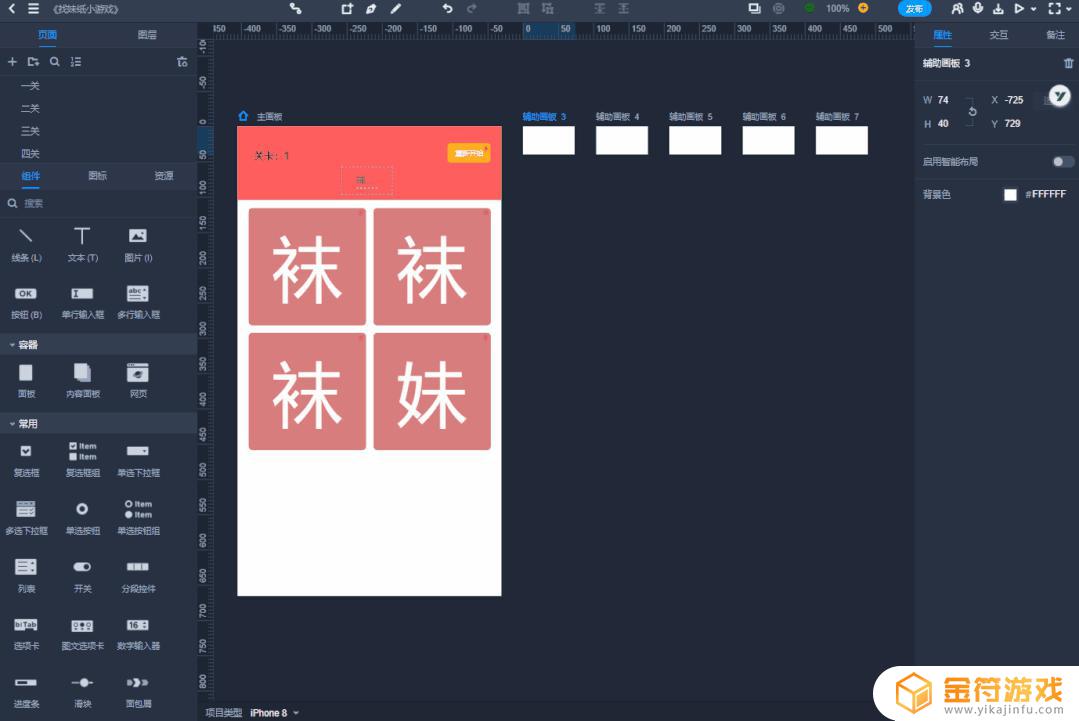
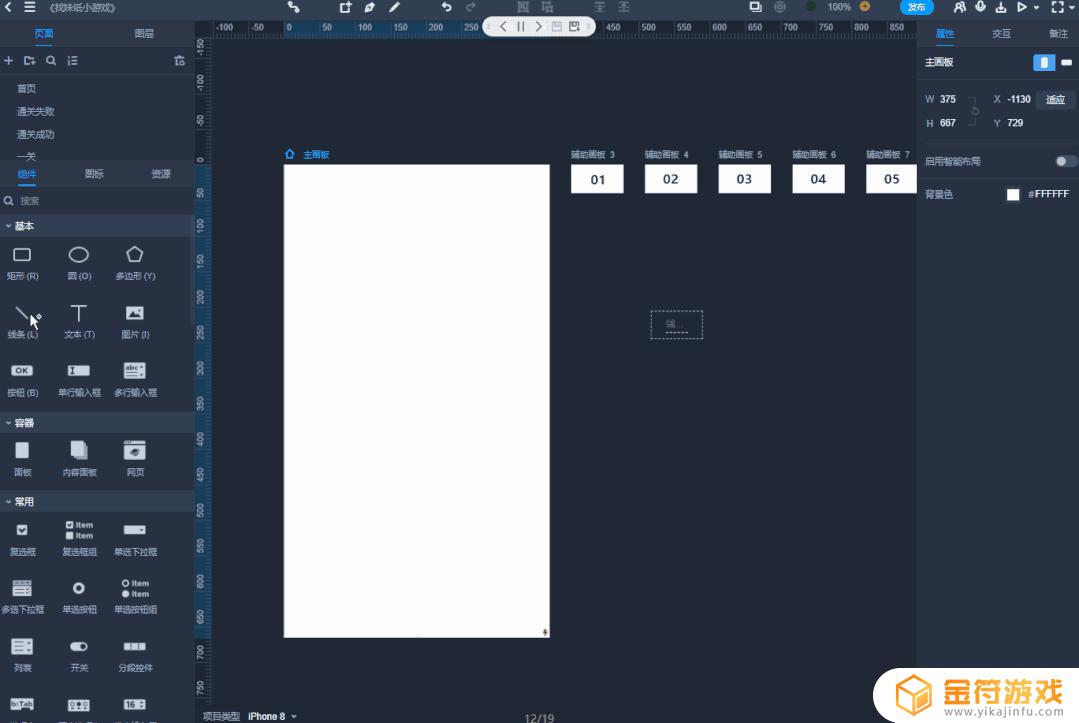
step1:创建内容面板,并调整宽高为轮播图的尺寸;
step2:双击内容面板,点击左上角的“+”,创建一定数量的辅助画板。倒计时为5秒,添加5个辅助画板即可;

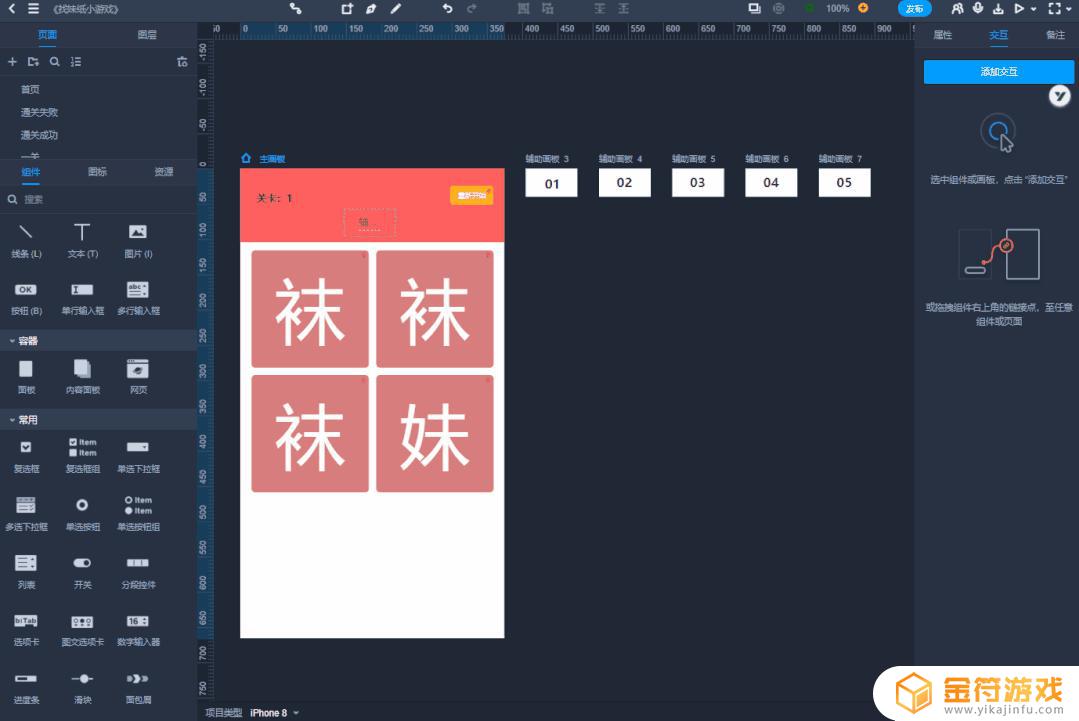
step3:在辅助画板中添加“文字”组件,分别修改为“01”、“02”、“03”、“04”、“05”;

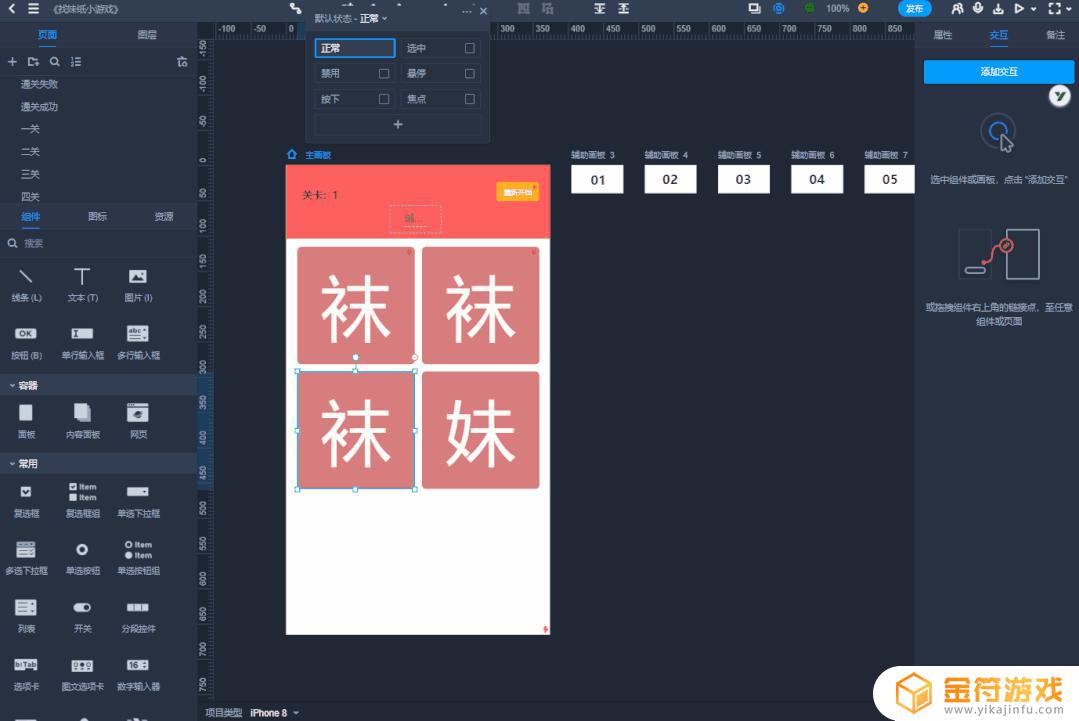
step4:选中主画板(不可选中画板中的倒计时组件),并在右侧交互面板中。为其添加交互:
目标:内容面板触发:载入时命令:切换内容内容:下一个勾选“循环切换”效果:淡入(按需设置)缓动:线性(按需设置)时长:20ms(按需设置)延时:1400ms(按需设置)
简单4步,“倒计时”即可完成。在后续的每一关页面中,直接复制“倒计时”组件,也会将交互动效一并复制上哟~
底部的banner,只需要在辅助画板中添加对应的图片,并且按照以上方法也能快速完成。
页面交互在游戏过程中,点击“袜”,代表闯关失败。页面回退至首页;点击“妹”,代表闯关成功,将进入下一关。
这样的页面逻辑,通过“页面交互”就能快速实现。
拖拽组件右上方的链接点到左侧项目树中的目标页面,就能完成页面跳转的交互。

至于倒计时5秒结束后,代表闯关失败。页面回退至首页,只需要为主画板添加交互即可:
触发:载入时
命令:页面跳转
目标:通关失败
延时:6400ms

以上两个交互操作起来是不是很简单呢,建议大家先学会轮播图和页面跳转的交互后,再来搭建游戏的页面框架,配合页面克隆,更会事半功倍!
原型设计环节——搭建游戏框架学会了以上两个交互后,接下来咱们开始搭建整体页面框架。
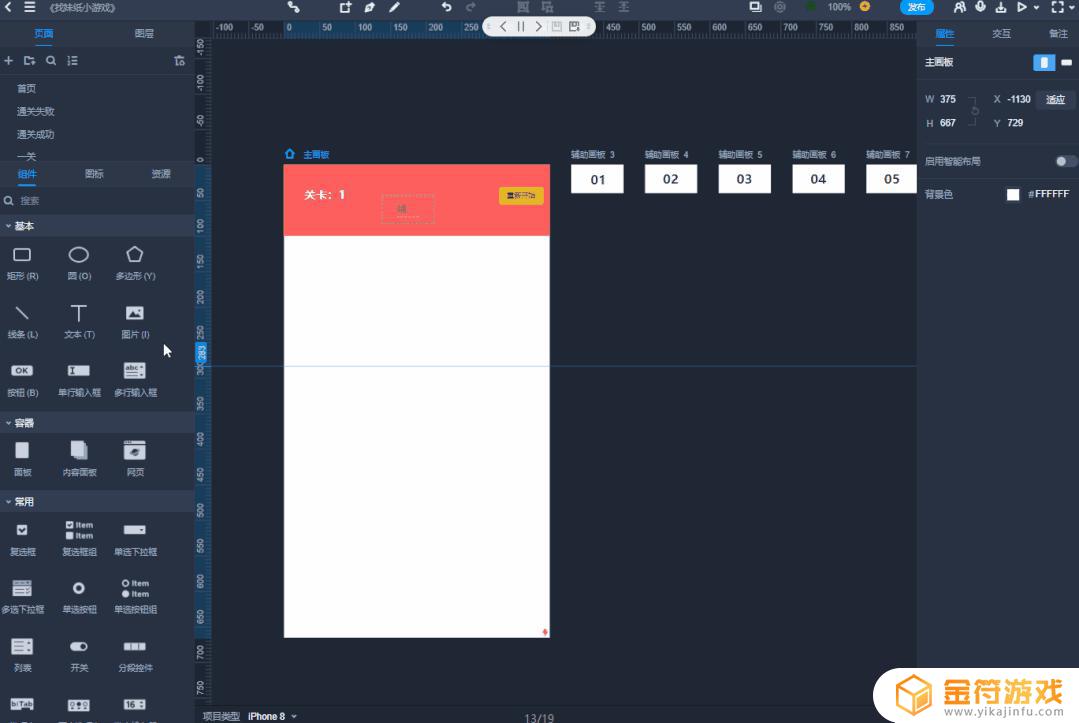
首先是顶部菜单:
从摹客RP的左侧工具栏中拖出“矩形”,并对矩形填充颜色;
再拖拽“文本”和“按钮”组件到指定位置;
“倒计时”的制作,按照刚刚的方法制作即可。

其次是主页面:
拖拽出“矩形”组件,并在右侧面板中设置“矩形圆角”为5px,再双击矩形内部即可输入文字。

再是底部banner:
底部广告区同样是“轮播图”的交互效果,大家自己尝试做一下~
最后设置关卡数:
你想设置多少关,都可以按照以上的操作步骤,搭建每一关的页面框架哟~
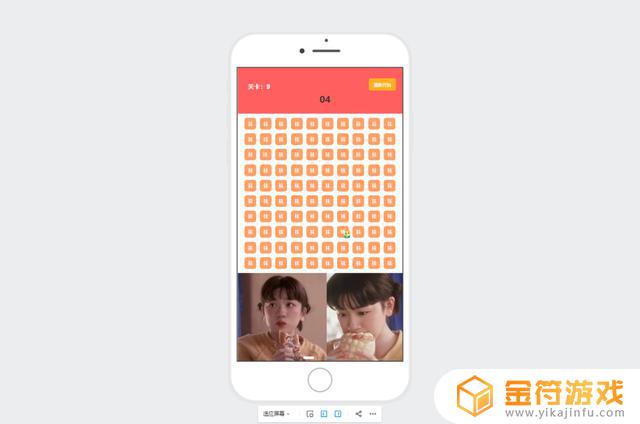
例如小摹在这个游戏中,共设置了9关。你能找出哪个是通关秘诀吗?

(小Tips:在后续的关卡中,主页面中的矩形越来越多,推荐使用等距克隆(Ctrl+D)的方式快速复制粘贴,在保证间距相同的同时,还能解放双手!)
 最后唠唠叨叨
最后唠唠叨叨大家有没有自己做出梦想中的游戏呢?
总之,用摹客RP不仅能制作游戏,还能画各种原型界面,后台类、电商类、资讯类、旅游类产品比比皆是!
各种组件图标在线调用,预知交互设置简单高效,一个小时撸一套原型根本不算事!
以上就是抖音店铺轮播图尺寸怎么设置的全部内容,希望可以帮助到大家!