抖音竖黑体(抖音效果黑体)

之前发过一次故障效果的制作教程,不过那次是图片。不同的是这次是文字效果,并且是动态,感兴趣的亲也可以看看上次的教程:手把手教你制作抖音故障字效果
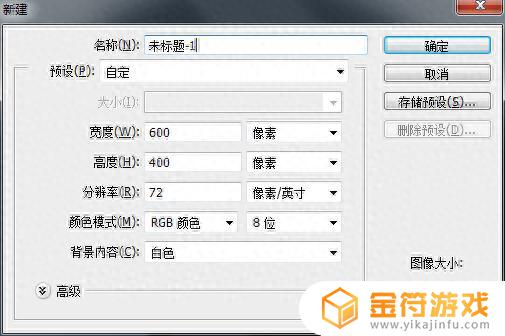
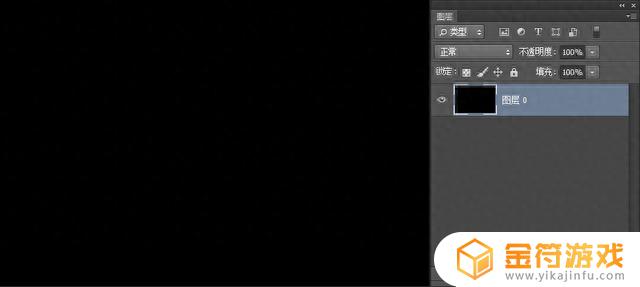
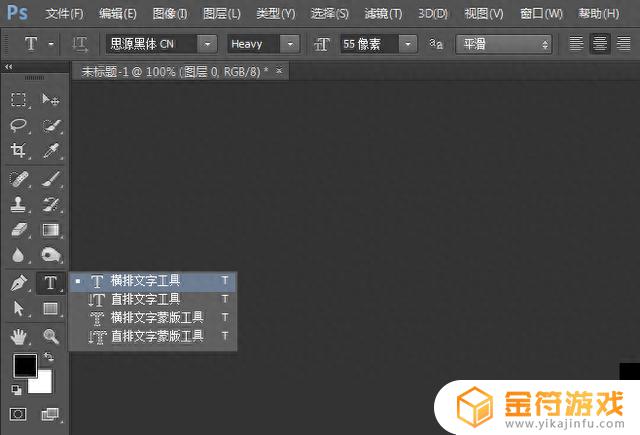
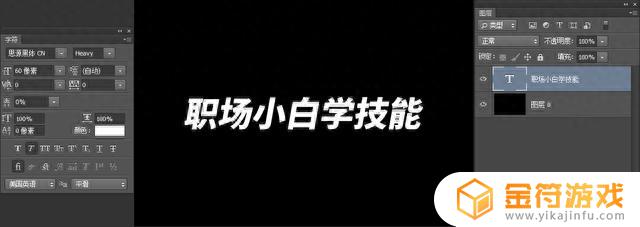
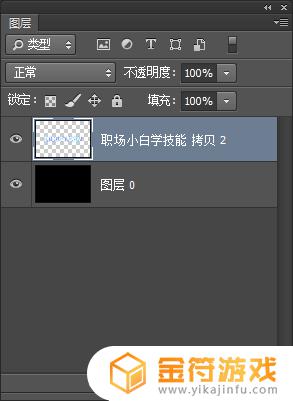
1、首先新建一个600*400px的空白画布(如图1),再给它填充黑色(如图2),切换到【文字工具】(如图3),在画布上打上自己喜欢的文字,我这里用的是“思源黑体”,这是一个开源字体,不涉及版权,建议做设计的朋友可以长期使用,并把文字变为斜体(如图4),之后再按【ctrl+j】多复制2个文字图层(如图5)

图1

图2

图3

图4

图5
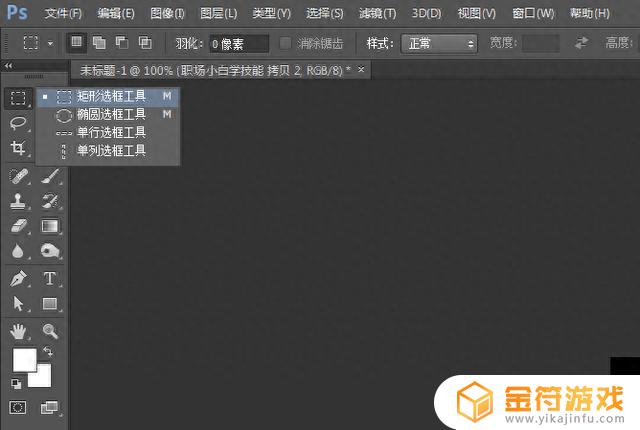
2、将第一层的文字颜色改为蓝色,并向左移动4个像素;再把最后一层的文字颜色改为紫色,并向右移动4个像素。效果(如图6),最后全选这三个文字图层,按【ctrl+e】将他们合并(如图7),再切换到【矩形选框工具】(如图8),用此工具配合【移动工具】在合并的文字图层上拖出(如图9)的错落的线条,做出那种抽丝的效果

图6

图7

图8

图9
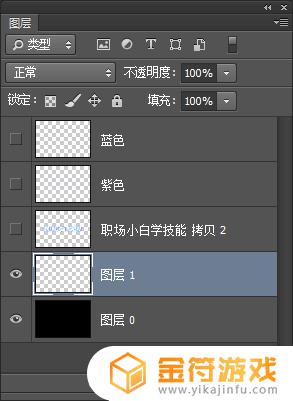
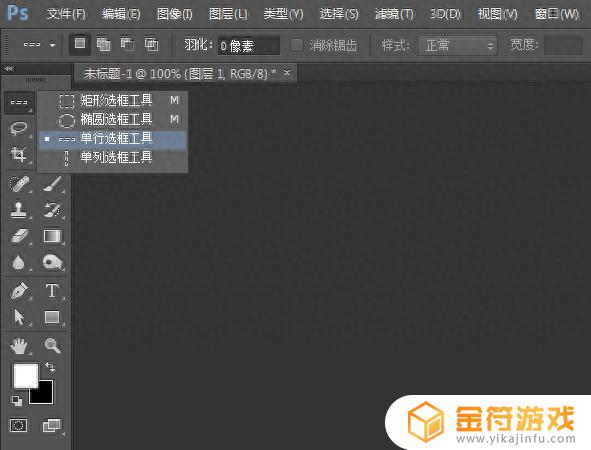
3、接着我们在用【矩形选框工具】,在文字周围画出细长的小矩形线条,给它们填充紫色(如图10),用同样的方法,再在文字周围绘制出蓝色的线条(如图11),之后我们再新建一个透明图层,将它的位置拖到文字和黑色背景图层的中间(如图12),然后切换到【单行选框工具】(如图13)

图10

图11

图12

图13
4、用单行选框工具在画布上绘制出一条直线并填充为白色(如图14),按【ctrl+j】复制出一层(如图15),再按【ctrl+t】进行自由变换状态,配合【shift】键+“↓”方向键向下移动10个像素,就可以将复制出来的这层白色线条往下移动10个像素,接着我们按【shift+ctrl+alt+t】,它就可以重复刚才的复制和移动的步骤,连续创建多个白色线条(如图16),我们需要复制满整个黑色画布即可(如图17),最后将这些白色线条都合并为一个图层

图14

图15

图16

图17
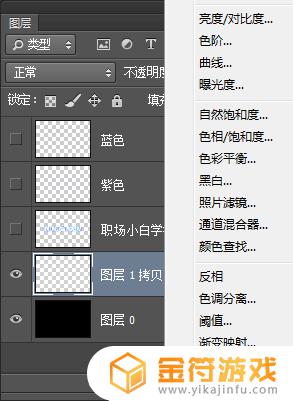
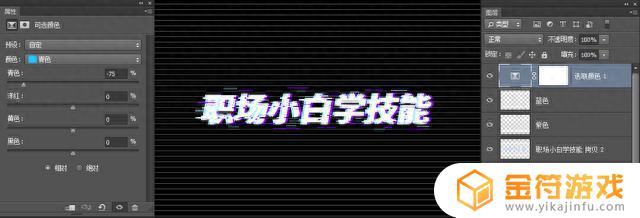
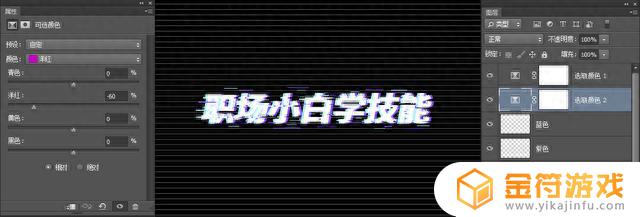
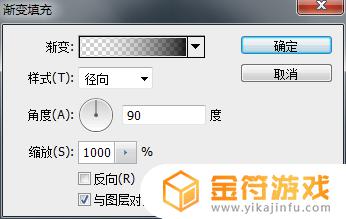
5、接着我们回到图层面板,点击下方【可选颜色】(如图18),在属性面板中,选择“青色”,给它“-75%”的数值(如图19);再给它【可选颜色】,不同的是,在属性面板选择“洋红”,给它的数值调到“-60%”(如图20),同时这两个命令都要置顶,让它们对整体起到调色的作用;最后再给它添加“渐变”命令,在属性面板中设置好参数(如图21),此命令就只针对背景起作用,最后效果(如图22)

图18

图19

图20

图21

图22
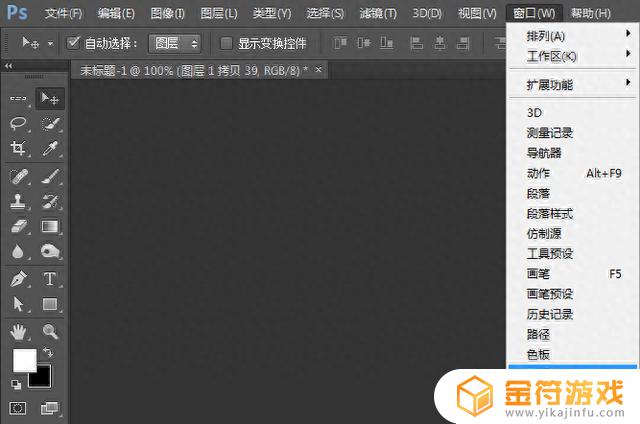
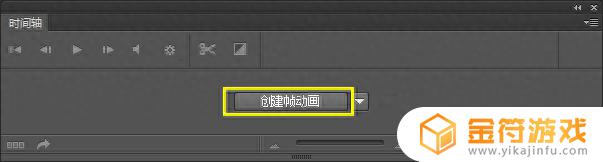
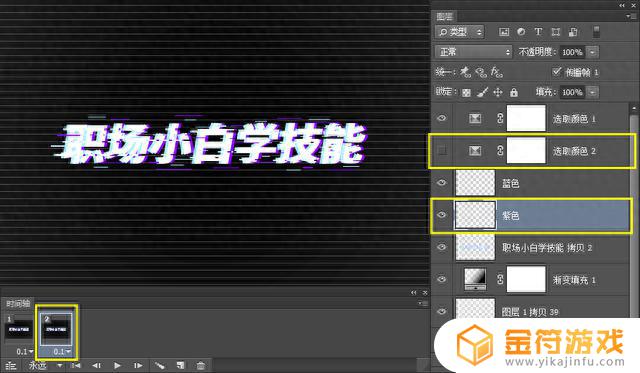
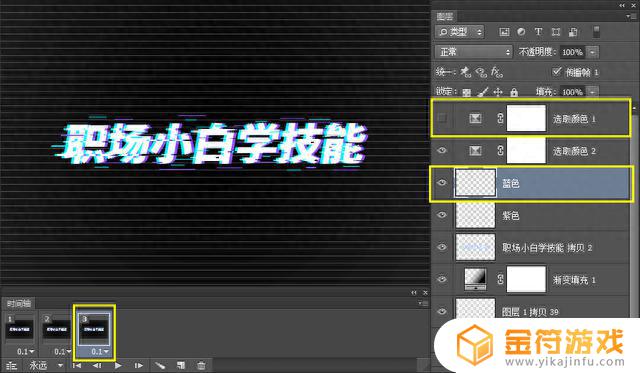
6、最后我们就可以开始做动画了,先调出“时间轴”面板(如图23),再“创建帧动画”(如图24),在时间轴面板里,我们设置为“永远”、动画时间为“0.1”,首先创建一帧。将第二个选取颜色图层先隐藏,并将紫色图层向左移动4个像素(如图25),然后再创建一帧,将第一个选取颜色图层再隐藏,第一个选取颜色图层显示出来,并将蓝色图层向右移动4个像素(如图26),让其每一帧的图层都左右错开,形成动态感

图23

图24

图25

图26
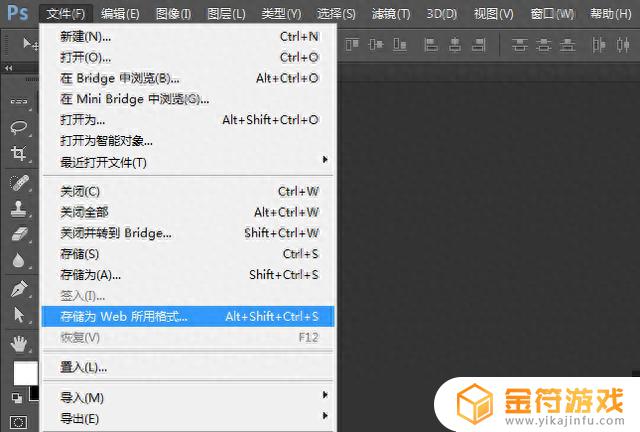
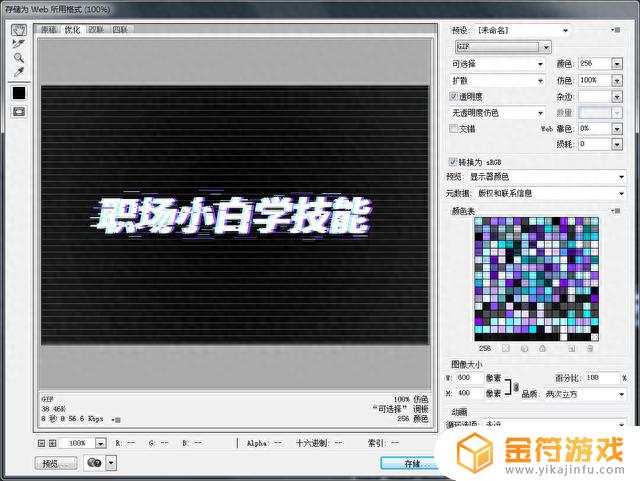
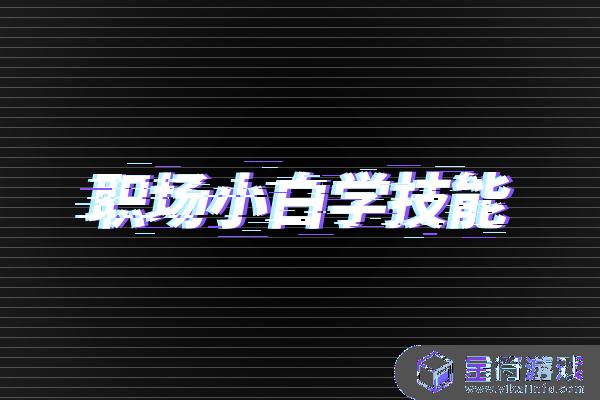
7、之后点击顶部菜单的【文件】-【存储为web所用格式】(如图27),选择gif格式图片(如图28),最后动态效果(如图29)

图27

图28

图29

以上便是小编为大家带来的抖音竖黑体,希望对大家有所帮助,更多内容请继续关注金符游戏。














