我的世界webisplays模组怎么看抖音(我的世界webdisplays)
时间:2023-04-06来源:金符游戏作者:佚名
今天给大家分享的是vue3全家桶技术仿抖音系列之聊天界面功能实现。 我的世界webisplays模组怎么看抖音(我的世界webdisplays)">
我的世界webisplays模组怎么看抖音(我的世界webdisplays)">
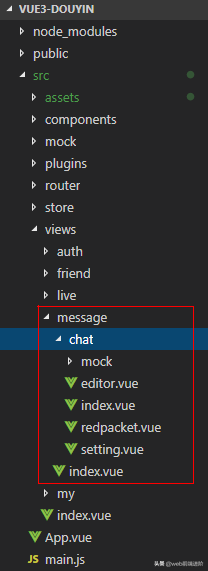
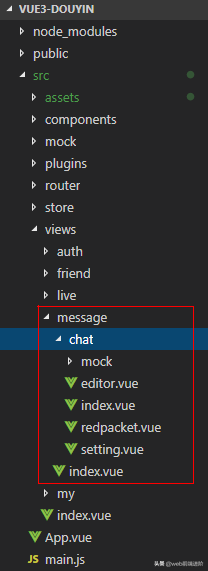
 消息/聊天目录结构
消息/聊天目录结构 消息页模板
消息页模板
 我的世界webisplays模组怎么看抖音(我的世界webdisplays)">
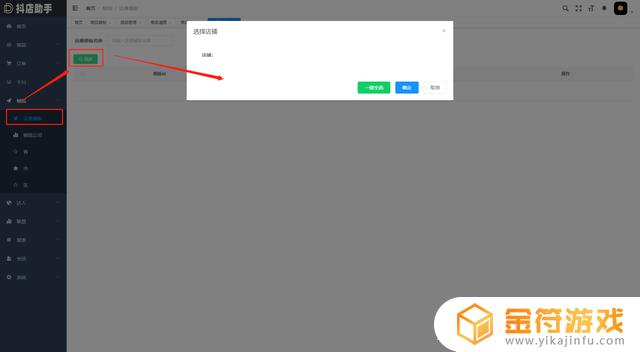
我的世界webisplays模组怎么看抖音(我的世界webdisplays)">项目整体配色为深黑色,顶部Navbar和底部Tabbar组件设置fixed固定沉浸式。让整个页面看起来融为一体。
一睹效果
其实聊天模块并不是这个项目的重点,为了功能不至于缺失,还是加上了。之前有分享一个vue3.0开发移动端聊天实例,大家感兴趣可以去看看。
Vue3.0+Vant3聊天室|vue3仿微信App聊天实例
 消息/聊天目录结构
消息/聊天目录结构 消息页模板
消息页模板消息记录页整体分为导航栏+消息区+底部标签栏三部分。
其中下拉刷新和侧滑分别使用到了vant3组件库中的van-pull-refresh和van-swipe-cell组件。
其中网址链接查看、图片/视频预览、開红包等功能均是使用v3popup弹框组件来实现效果。
编辑器支持在光标处插入/删除表情,多行文本显示,动态链接检测等功能。
ok,基于vue3.x开发仿抖音聊天功能就分享到这里。希望大家喜欢哈![送心]
以上就是我的世界webisplays模组怎么看抖音的详细内容,更多我的世界webdisplays内容请关注金符游戏其它相关文章!