抖音滤镜、贴 纸(抖音滤镜贴纸在哪)
很多朋友前阵子可能在各大平台上看到过一款滤镜「你是迪斯尼的哪个角色 whichDisneyAreYou」,其实这是 Instagram 平台的一款滤镜,但并非官方推出,而是用户自己制作,那么如何制作自己的 Instagram 滤镜呢?今天就来全方位教你!
先来看看最终效果,我做的「你是哪个宝可梦 whichPokemonAreYou」滤镜。

which Pokemon are you?
前期准备首先需要一个 Instagram 账号,或者 Facebook 账号,在这两个平台都可发布自己的滤镜。下载 Facebook 官方推出的制作滤镜的工具 Spark AR Studio。
Spark AR Studio
制作滤镜包括哪几方面?首先来大致列一下制作滤镜需要考虑哪些方面的内容:
素材:主要包括你要用在滤镜中的图片素材,比如 Pokemon 滤镜中的「问题页」图片,和各个宝可梦的图片;场景:要将这些素材内容放在什么位置,比如在头部上方;逻辑:使用什么逻辑来控制滤镜,例如如何触发各种特效。然后来了解一个这款滤镜编辑器的主要功能区。
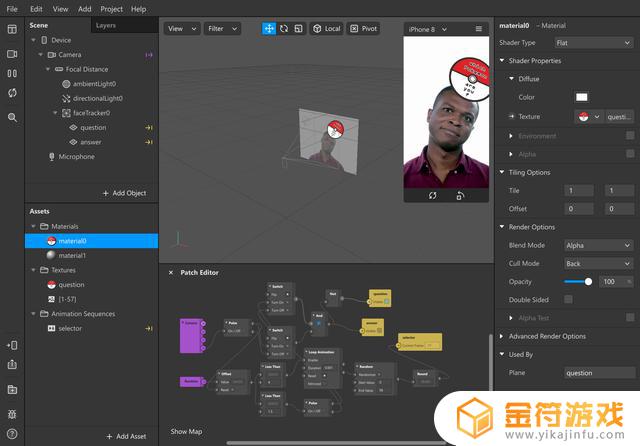
左上角是场景区域,左下角是素材区,中间上方用来预览你的滤镜效果(默认就是一个黑人小哥一直摇头晃脑展示你的滤镜),中间下方是滤镜的所有逻辑(如果没有这个区域,可以在菜单栏 View 中打开),右方是属性区。

编辑器主界面
下面我就以这个 Pokemon 滤镜为例,展示一下如何从头开始制作一款滤镜。由于这款滤镜逻辑之复杂,相信你做过这款滤镜后再无惧任何滤镜的制作哈哈。
首先我们来设想一下这款滤镜的最基础功能:
在头部上方出现 which Pokemon are you 的图片;等待一小段时间;开始出现各个宝可梦的图片,并快速切换;等待一小段时间;图片停在某一个宝可梦。等一下,你是否曾有一瞬间认为这种滤镜的匹配并非随机,而是各种人脸识别深度学习?但显然没有这么高级,之所以有时候给人好像最终选择的图片和人有相似之处的错觉,可能是人们会主动去寻找相似之处。 咦,这不是星座学吗??
按照我们之前提到的三部分,来一步步进行滤镜的制作:
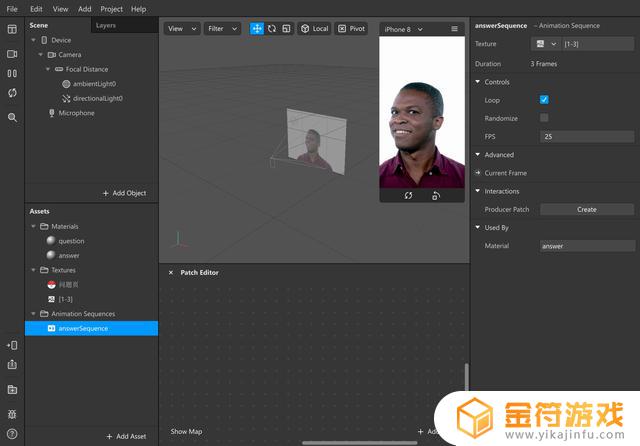
添加素材:放入问题页的素材:点击菜单栏 Add -> Material 来添加素材,命名为「question」,点击 Texture -> Choose File 选择提前准备好的「问题页」图片,你会看到左下角出现一个 Textures 里包含了你选择的图片。放入宝可梦序列的素材:再次点击菜单栏 Add -> Material 来添加素材,命名为「answer」。点击 Texture 中 左边的箭头 ,选择 New Animation Sequence 建立一个动画序列,在这个动画序列里点击 Texture -> Choose File, 同时选择 你要循环播放的 所有图片 ,这些图片就会自动形成一个动画序列。
完成素材添加

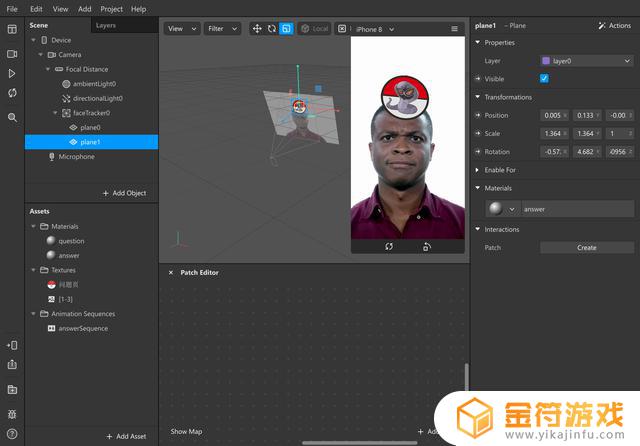
完成场景添加
添加逻辑终于到了最复杂的地方了 ... 此时不妨再回顾一下这款滤镜的功能逻辑。
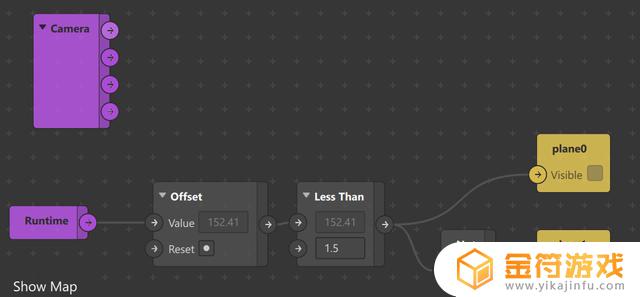
首先是滤镜的开始条件,也就是用户开始录像:右键左上角 Scene 中的 Camera,点击 Create Patch,可以看到逻辑区出现了紫色的 Camera 模块,右侧四个箭头表示 Camera 的四个触发条件,最下面一个是我们需要的开始录像。添加一个计时器,控制时间触发条件:右键逻辑区的空白处,搜索 Runtime 添加,按住右侧箭头拖到空白处松开,在弹出框搜索 Offset,用来记录时间,再按住 Offset 右侧箭头拉出,添加 Less Than,将它的时间设置为 1.5 秒。小于 1.5 秒时出现问题页,大于 1.5 秒时出现答案页,因此先添加控制出现与否的模块。选择左上角 Scene 中的 plane0,也就是问题页,在属性栏中的 Visible 点击左侧箭头,逻辑区出现黄色模块,对 plane1 也就是答案页进行一样的操作。将 Less Than 的右侧连接到 question 的左侧,再拉出 Less Than 的右侧,选择 Not 函数,将 Not 连接到答案页。点击编辑器最左侧边栏的刷新按钮,可以看到黑人头上已经实现了根据时间切换问题与答案的效果。
实现根据时间切换问题与答案

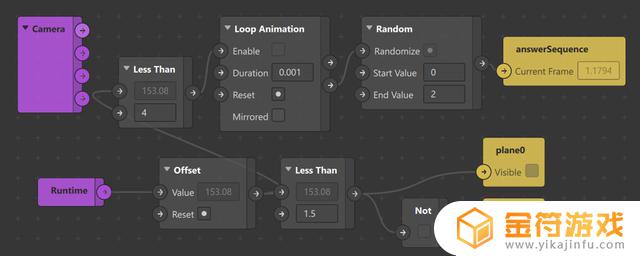
完成动画停在随机一帧
最开始的 Camera 模块还没用到,将最下面的箭头连到 Offset 下面的 Reset 箭头,表示开始录像的时候重置计时器。
至此,我们基本上完成了这个滤镜的功能啦!
最后完善如果你只是想简单了解做滤镜的过程,那么到这边就可以啦!但如果想把这款滤镜做好,还需要一些完善。
本来看上去已经很美好了,但是实际用了之后,就会发现还有一点体验上的小问题,主要是:
用户选择这个滤镜后,如果不开始录影,计时器依旧自动运行,导致整个逻辑直接跑完了。用户还没玩就知道会发生什么,这显然不太好。用户录屏结束后,想重新玩,但此时没有自动回到问题页,因为只有开始录屏才会重置计时器,结束录屏并不会重置。分析这两个原因,要加的逻辑主要以下两点:
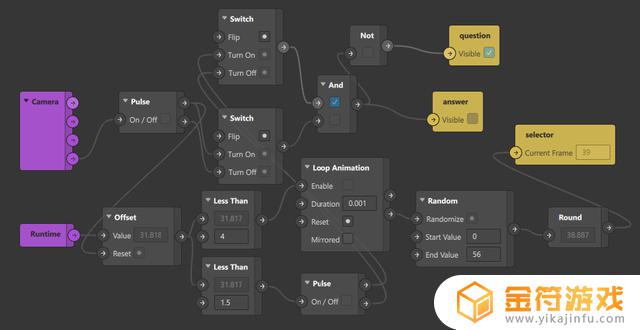
出现答案页的条件不仅是大于 1.5 秒,还需要已经开始录屏,因此添加一个 And 函数,从 Camera 的 Pulse 拉出 Switch 函数,删除连到 Flip 的线,将 On 和 Off 对应连接上,从 Less Than(1.5)拉出 Switch 函数,将 On 和 Off 反着连接,将两个 Switch 的输出分别连到 And 函数的输入。将之前 answer 前面的 Not 函数换到 question(plane0) 的前面,将 And 和 Not 连接,And 和 answer(plane1) 连接,最终结果见下图。
伟大工程终于完成
一个完美主义者的滤镜终于完成了!
测试和上传滤镜:在最左侧边栏的下方,有测试和上传滤镜的按钮,测试可以绑定账号后发送到 App 进行测试,也可以直接连接设备进行测试。测试完成后,可以提交滤镜,注意滤镜具体大小的限制(Instagram 平台 4M,Facebook 平台 10M),所以你的图片素材不要太大。
完成后,去网站中将滤镜的各种信息填写完整,就可以提交审核啦!
whichPokemonAreYou在 网站 中可以看到自己的滤镜被多少人观看、拍摄和分享。这是我的滤镜现在的数据,虽然称不上 「爆款」,但你做的滤镜一定可以成为爆款!点击这个链接 可以直接在 Instagram 使用这款滤镜。

滤镜统计数据
这个编辑器里还有许多功能可以探索,尽情发挥你的想象力!该完整项目已上传至 Github,可 前往查看和下载 。
如何使用抖音特效制作工具抖音也有自己的滤镜编辑器,大体和上述操作类似,下面来介绍一下抖音编辑器的使用方法。
首先下载抖音官方推出的特效编辑器 Effect Creator,支持 Windows 和 Mac 平台。滤镜可发布在抖音短视频、火山小视频、今日头条等字节跳动旗下产品。

特效制作工具
这款编辑器是直接添加特效后,在特效中设置素材。支持的特效包括 2D 贴纸、美妆、人脸变形等等,我们使用的是 「2D 贴纸->人脸」,在其中一个上传问题页图片,在另一个上传答案页的宝可梦图案。

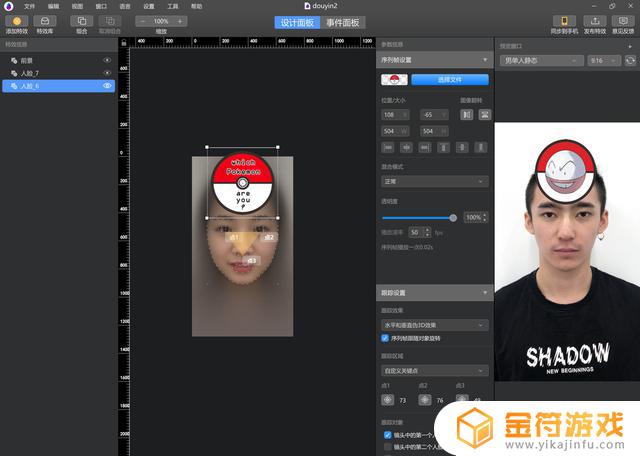
Effect Creator 设计面板
接下来添加滤镜的逻辑:
点击「添加特效->问题页」,将其设置为播放时长->1.5 秒;点击「添加特效->答案页」,将其设置为无线循环;添加一个将「答案页」停止的触发事件,比如「点击屏幕」;点击「添加特效->答案页」,将其动画设置为「暂停」,表示点击屏幕后暂停在当前帧;为了提醒用户主动触发点击屏幕的事件,在设计面板中添加一个「2D 贴纸->前景」,添加一张写有「点击屏幕停止」的图片。在事件面板中添加一个并列的行为,点击行为面板的右侧小箭头「>」,添加延时,设置为 2.5 秒;点击「添加特效->前景」;添加触发事件「点击屏幕」;点击「添加特效->前景」,将其动画设置为「消失」,表示点击屏幕后该提示消失。
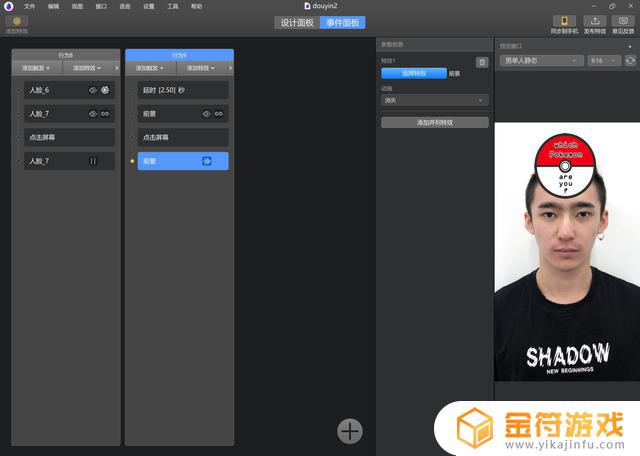
Effect Creator 事件面板
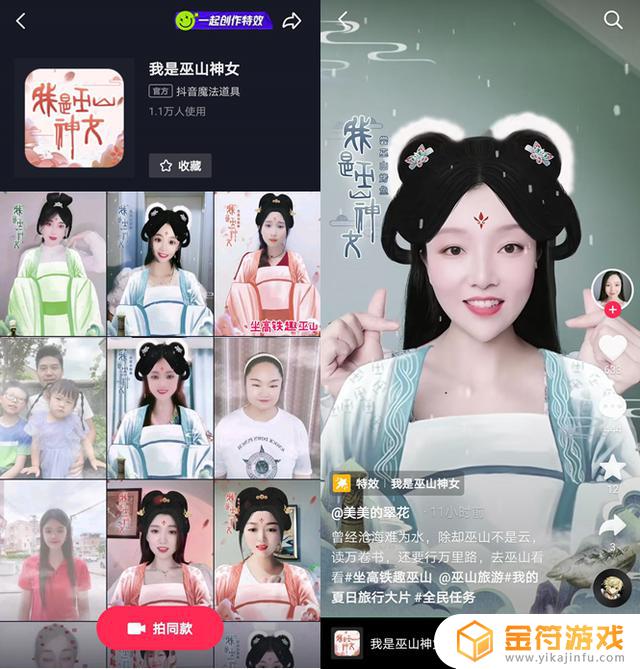
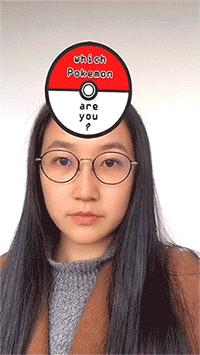
最后看一下成品的效果(下图有加速处理):

抖音滤镜效果
你需要下载 App 特效君 进行滤镜的测试,支持 iOS 和 Android 平台。顺便感受一下用户自制滤镜的排行榜。

抖音原创道具使用榜单
大家在制作滤镜的过程中,请注意浏览各平台的审核标准,例如图片版权等问题,以免审核不通过。
快来制作一款属于你的滤镜吧!
以上就是抖音滤镜、贴 纸的详细内容,更多抖音滤镜贴纸在哪内容请关注金符游戏其它相关文章!